The problem
Everyone with a car at some point experiences some kind of damage to their car, whether it requires maintenance or has a breakdown, but not everyone has a trusted mechanic or knows where to take their car for repairs, nor do they know what the problem is.
Objective
A web app that will be a catalog of automotive services, verified, certified and recommended suppliers; seeking to facilitate the satisfaction of the needs of users with automobiles when they have mechanical problems.
– Benchmark
– Storyboard
– Desk research
– Surveys
– Use scenarios
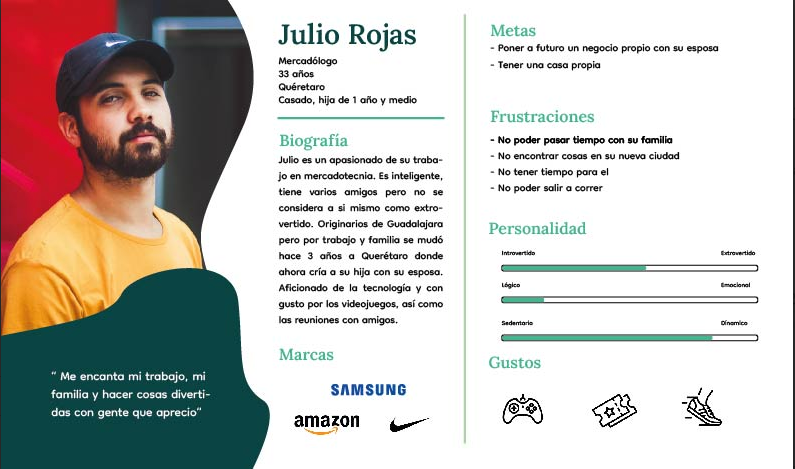
– User persona
– User journey map
– User flow
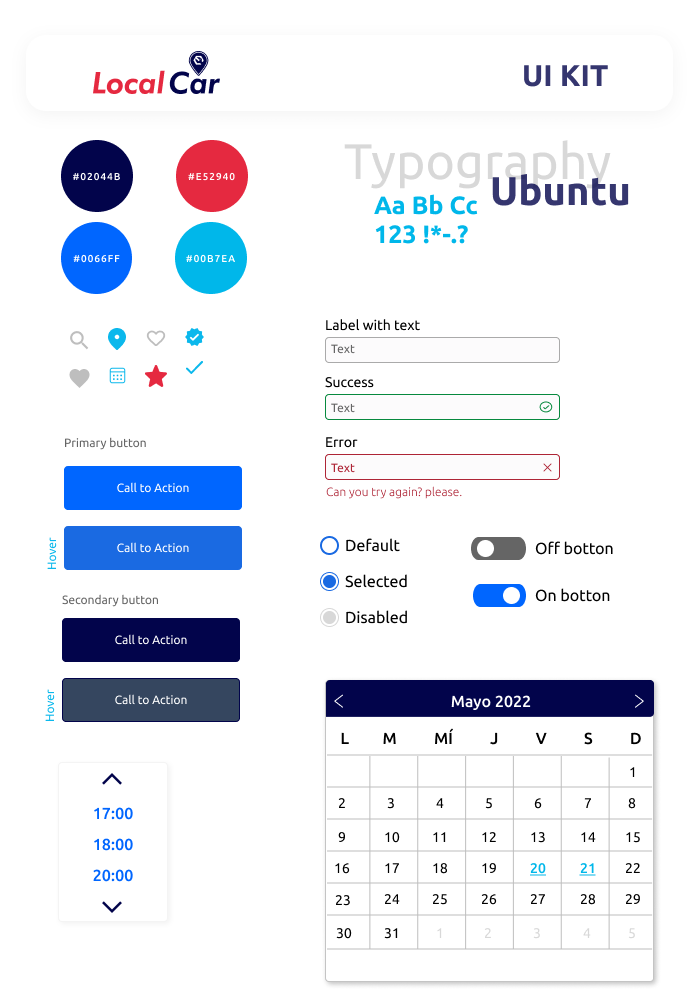
– Moodboard
– Crazy 8’s
– Sketches
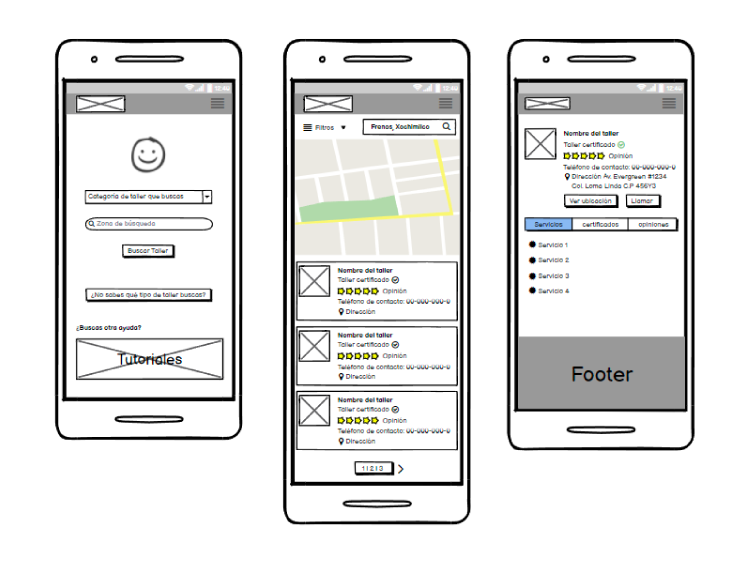
– Wireframes mid fidelity
– A/B testing
– Interviews
What was done?
– We searched for other companies offering services of the same type.
– We analyzed the results on the internet when searching for “mechanical services”.
Result:
No applications with this same service were found, the closest was to use google maps to find a mechanical service near your location.
Results:
– Most users consult with friends and family if they know of reliable mechanical services.
– They prioritize fast service
Pain points found 🤕
– Concern about the cost of the repair.
– Doubt that they won’t really solve the problem.
– Reliable workshop information
– Accessible in times of emergency
– Mark the proximity of the workshop
– Cost of services
– Accuracy of service offered
– Location hours
Juan necesita llevar su coche al taller. porque ha llegado al kilometraje marcado como el próximo mantenimiento.
Álvaro tuvo un accidente camino al trabajo y necesita encontrar un garaje y una grúa arreglarlo.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.



- UI improvements with the use of colors.
- Think about whether it is worth migrating from a PWA to an app.
Research is the most fundamental part of the project, you have to invest the necessary time with the users, listen to them and go deeper into the problem.
Este proyecto me quedó más bonito :3
Este proyecto me quedó más bonito :3